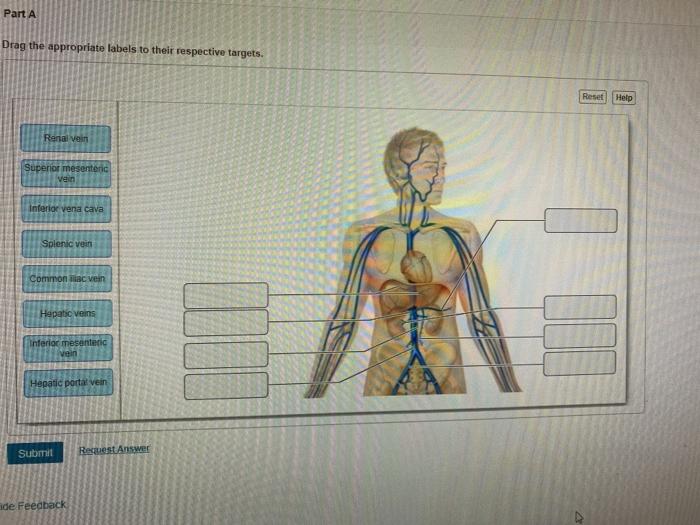
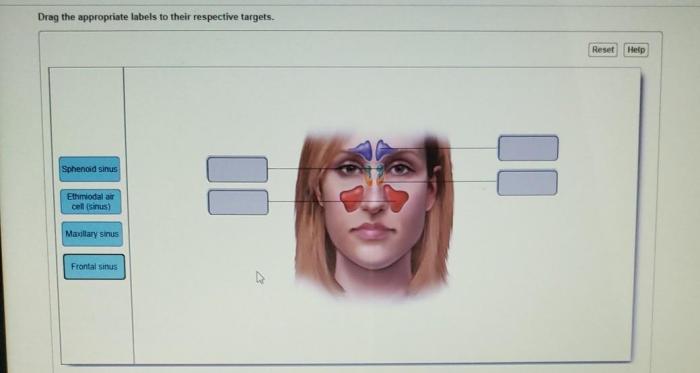
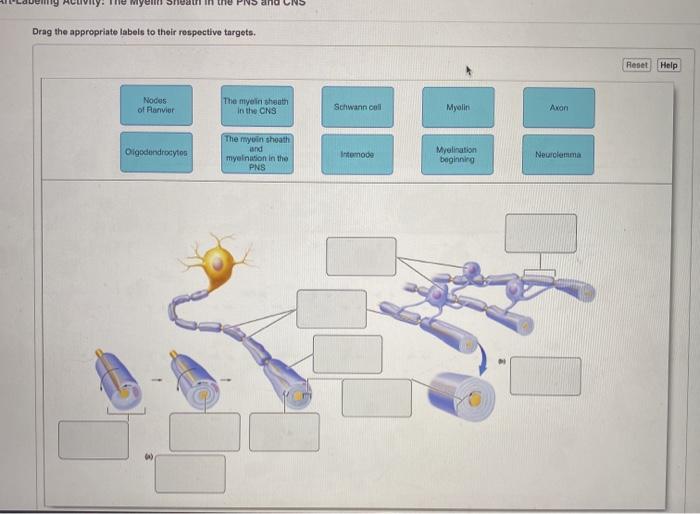
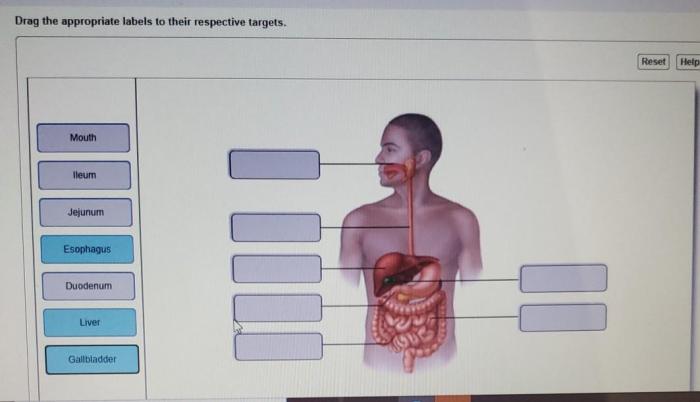
Drag the appropriate labels to their respective targets.resethelp – Drag and drop the appropriate labels to their respective targets.resethelp is an essential interactive element that enhances user experience and simplifies complex tasks. This comprehensive guide delves into the concepts, implementation, and best practices of drag and drop functionality, empowering developers to create intuitive and engaging applications.
From understanding the fundamental principles to implementing drag and drop events in HTML and CSS, this guide provides a structured approach to mastering this powerful feature. We’ll explore the significance of target design, discuss feedback mechanisms, and delve into advanced techniques for handling multiple operations and complex data structures.
Drag and Drop Concepts

Drag and drop is a user interface mechanism that allows users to move objects from one location to another by clicking and dragging them. It is a powerful tool that can be used to create intuitive and user-friendly applications.Drag and drop functionality has many benefits, including:
- Increased productivity: Drag and drop can help users to complete tasks more quickly and efficiently.
- Improved user experience: Drag and drop makes it easier for users to interact with applications.
- Increased accessibility: Drag and drop can make applications more accessible for users with disabilities.
Implementing Drag and Drop
Implementing drag and drop functionality in HTML and CSS is relatively straightforward. The following code example shows how to create a simple drag and drop application:“`html
“`
Target Design, Drag the appropriate labels to their respective targets.resethelp
When designing drop targets, it is important to consider the following factors:
- Size: The drop target should be large enough to be easily targeted, but not so large that it is difficult to avoid.
- Shape: The drop target should be a shape that is easy to identify and target.
- Color: The drop target should be a color that is easy to see and distinguish from the background.
Feedback and Interactions
It is important to provide visual and auditory feedback during drag and drop operations. This feedback helps users to understand what is happening and to make corrections if necessary.Some examples of visual feedback include:
- Changing the appearance of the draggable object
- Displaying a preview of the object at the drop target
- Highlighting the drop target
Some examples of auditory feedback include:
- Playing a sound when the draggable object is picked up
- Playing a sound when the draggable object is dropped
Use Cases and Examples
Drag and drop functionality can be used in a variety of applications, including:
- File management: Drag and drop can be used to move files and folders between directories.
- Image editing: Drag and drop can be used to move and arrange images in an image editor.
- Web design: Drag and drop can be used to create and edit web pages.
- Game development: Drag and drop can be used to create and manipulate game objects.
Advanced Techniques
Drag and drop functionality can be extended to handle more complex scenarios, such as:
- Multiple drag and drop operations: It is possible to handle multiple drag and drop operations simultaneously.
- Drag and drop with dynamic content: It is possible to drag and drop dynamic content, such as data from a database.
- Drag and drop with complex data structures: It is possible to drag and drop complex data structures, such as trees and graphs.
Accessibility Considerations
It is important to ensure that drag and drop functionality is accessible for users with disabilities. This can be done by providing keyboard navigation and assistive technology support.For example, users who are blind or have low vision can use screen readers to interact with drag and drop applications.
Screen readers can read the text of the draggable object and the drop target, and they can also announce when the draggable object is picked up, dropped, or moved.
Helpful Answers: Drag The Appropriate Labels To Their Respective Targets.resethelp
What are the key benefits of using drag and drop functionality?
Drag and drop enhances user experience by making tasks more intuitive, efficient, and visually engaging. It reduces cognitive load and empowers users to manipulate data and objects with ease.
How can I ensure accessibility for users with disabilities when implementing drag and drop?
To ensure accessibility, provide keyboard navigation, screen reader support, and visual cues that guide users through the drag and drop process. Consider using ARIA attributes to enhance accessibility.
What are some best practices for designing effective drop targets?
Effective drop targets should be clearly visible, provide visual feedback on hover, and indicate the intended action. Use contrasting colors, shapes, and icons to differentiate between targets and provide contextual guidance.